Adaptive Vs Responsive Web Designs
- By Netasha Adams
- •
- 14 Feb, 2017
- •

Until the last few years, majority of internet users were surfing the web on desktop devices, because websites were almost designed to fit well on desktop screens. According to common pixels size of monitors, websites were designed to fit on those screen sizes only as there was no concept of devices with smaller screen size that time.
Eventually, mobile phones began flooding to the market with different screen sizes and gain access to the internet as well in the late 1990s with the ability to view only the basic textual data only. Web designers started looking for implementing something which can help their sites go live on all devices irrespective of screen size.
Solution like RWD:
This smart implementation result in websites having single URL and a single code, so there is no need for designing multiple websites or worry about multiple URLs; the user will see the same site irrespective of device.
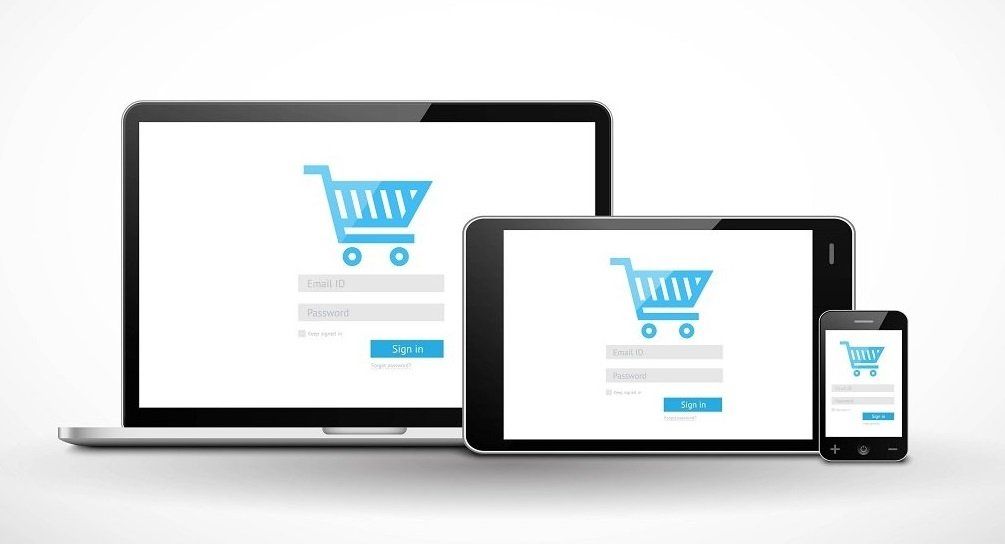
Ways to make a website design working on all devices:
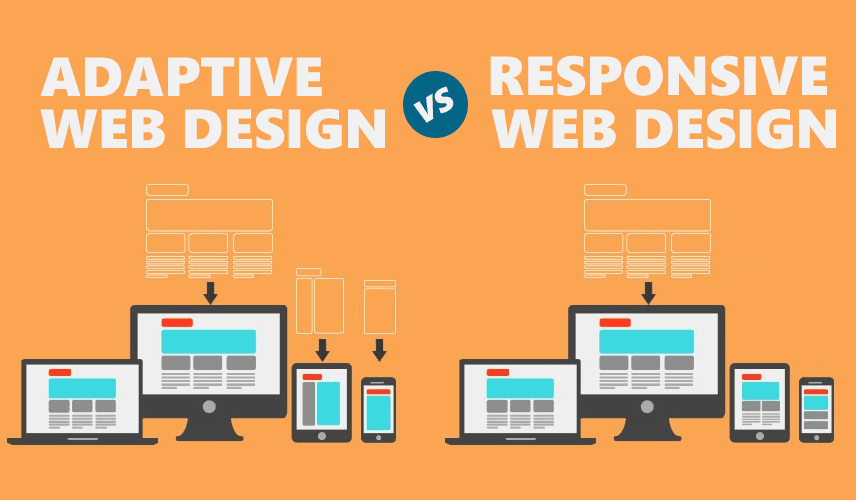
Two of the basic ways for building websites that work on all the devices are Adaptive Designs and Responsive Designs. Let’s have a closer look on these both:
Adaptive Designs (AWD):
One way for a website to be view on all devices is to make it adaptive in nature. Adaptive websites will deliver different websites depending on the device type that visits the site. In short, mobile sites will be totally different and separate from desktop sites. These sites have a nice advantage of being able to load contents that is just for specific devices.
This way nothing will beat the customizability of having different websites for each device, but maintaining two sites can be a challenge.Responsive Designs (RWD):
Responsive design is a solution to the problem of maintaining two sites for separate devices. Responsive designs results in building websites such that the contents rearranges itself depending on the size of the of the device screen on which the website is visited.
USA and Dubai website design firms are almost using the responsive design principles for websites, because there is a simple solution for websites to be visited on all devices in responsive designs. Behind the scenes, CSS3 features are used by responsive websites that call media queries that are detecting the screen size of the device that visits the site. After the screen size is detected, the website is styled according to the size of the screen.
In responsive websites designing, a designer breaks the content into blocks that rearrange themselves at certain screen sizes. So the site will apply one set of CSS styles for screens above a specific size, and a different set of styles for device having screen size below that size. On smaller screens, content blocks will stack on top of each other for easy mobile view.